QnA Over Images in History
All images are considered in history even if there are multiple of them. If you are hitting context limit, try to reduce the number of images.
Overview
Hana can interpret images available in the chat history context. This can help with:
- Design reviews
- Code reviews
- Error debugging
- Comparison of images, mockups or concepts
- In situations where pasting text is not a feasible solution or is not straightforward
How to use
- Mention Hana: In your Google Chat, type @Hana to start analyzing images. This allows Hana to consider images in the chat history and perform analysis or extract information from them.
- Specify Your Query: Clearly describe what you need from the image analysis. You can request specific information extraction, such as text recognition, object identification, or any other analysis you require.
Example
🔥 Video will be uploaded soon. Stay connected with us

Compare Multiple Images
-
Hana can retrieve context from the images you provided, tell you which design is better, and suggest improvements from a UX standpoint.
-
Here we uploaded multiple hero section images
-07b1b7c9d6901341a16e24b75d930fc4.webp)
Prompt Used:
@Hana check the 2 images. Which design is better for the hero section of our website? Anything we have missed from UX standpoint?Result:
-57ee87084a0e4785da9700c53fd724fd.webp)
-f6494b5f2773f42baec6dd095b4c1467.webp)
Fill Out Form
-
Hana can analyze highlighted content provided by you along with a query and generate relevant, accurate, and well-structured responses to fill the highlighted sections effectively. This feature helps in creating or completing content seamlessly based on your input
-869da65175aaf5b75014b5373b77ac24.webp)
Prompt Used:
@Hana Can you provide content for the highlighted section ?Result:
-2032e980b1016d442a33ececc885c30f.webp)
Code Review
-
Hana is able to analyze and explain the PR comment provided in the image and offers a solution to fix the issue.
-427e7c8a4e7351a54e52db72d11766e8.webp)
Prompt Used:
@Hana can you explain this PR comment and can you help to fix the issue ?Result:
-760f79f1551974ab3a2fe0e9a1be9fcb.webp)
Convert Handwritten Data Into Other Format
-
Hana can convert a handwritten system architecture diagram into your desired format, ensuring that all components and their relationships are captured and linked as depicted in the image.
-6c881396d04b3ffbf845e769c37494bb.webp)
Prompt Used:
@Hana Convert the handwritten system architecture into a mermaid. Ensure all are captured and linked accurately as in the image.Result:
-6c881396d04b3ffbf845e769c37494bb.webp)
Extract Any Data
-
Hana can extract all data from an image and present them in a clear, structured format for easy access.
-a497145d21254a2b96636a3a3c1aab03.webp)
Prompt Used:
@Hana can you extract all links in the image ?Result:
-17164fb093d2314c651b8e0b29dc9df1.webp)
Translate
-
Hana can translate the text from the image that you provided to your preferred language.
-ae42abc2d45dd43055a3b18c176608a1.webp)
Prompt Used:
@Hana can you translate each piece of feedback into Spanish?Result:
-3f68f1aaa46470ad2200bfdf3c693c7a.webp)
Personalized Response
-
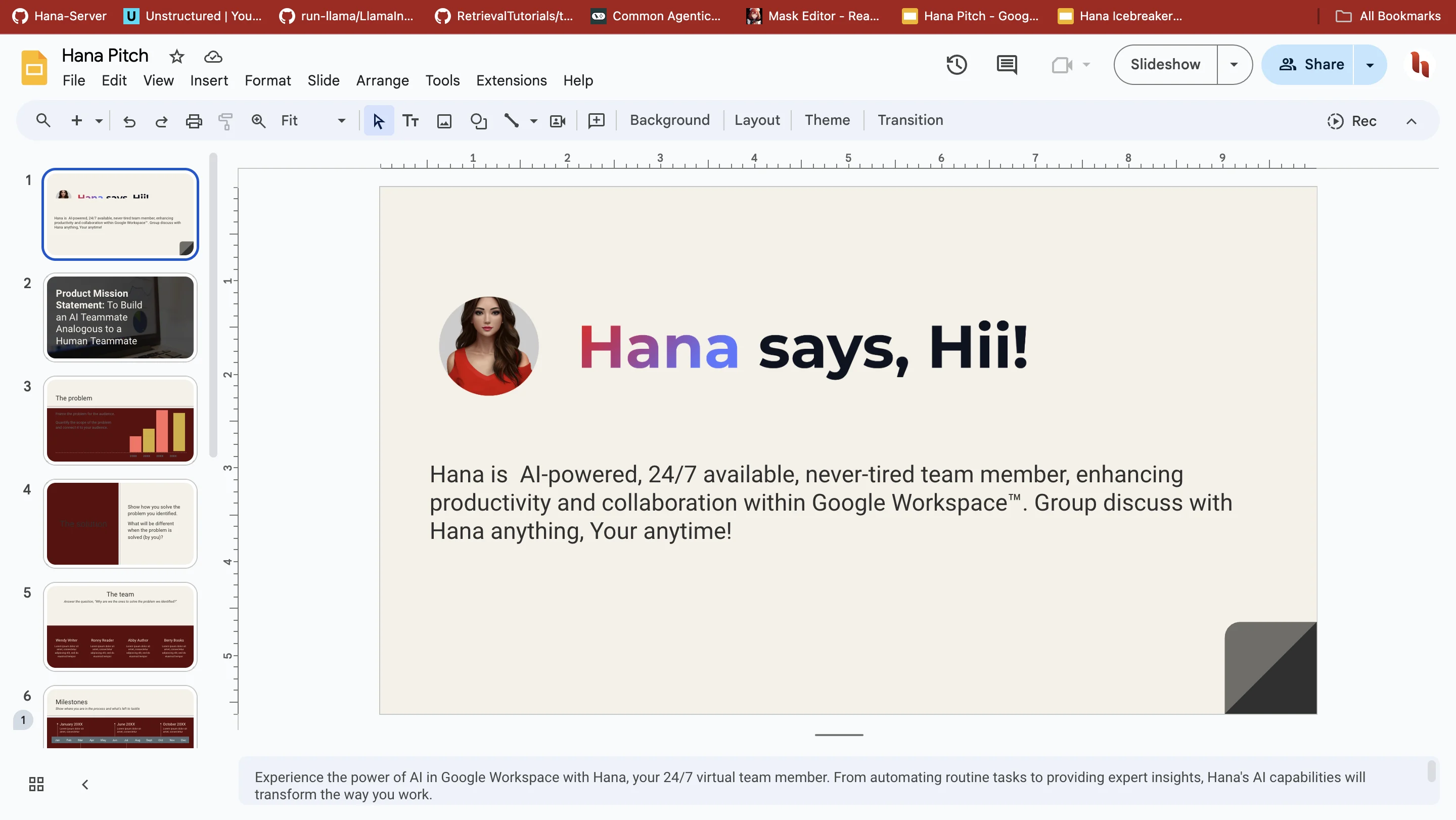
In this example, we were making a Google Slides pitch deck for Hana
-
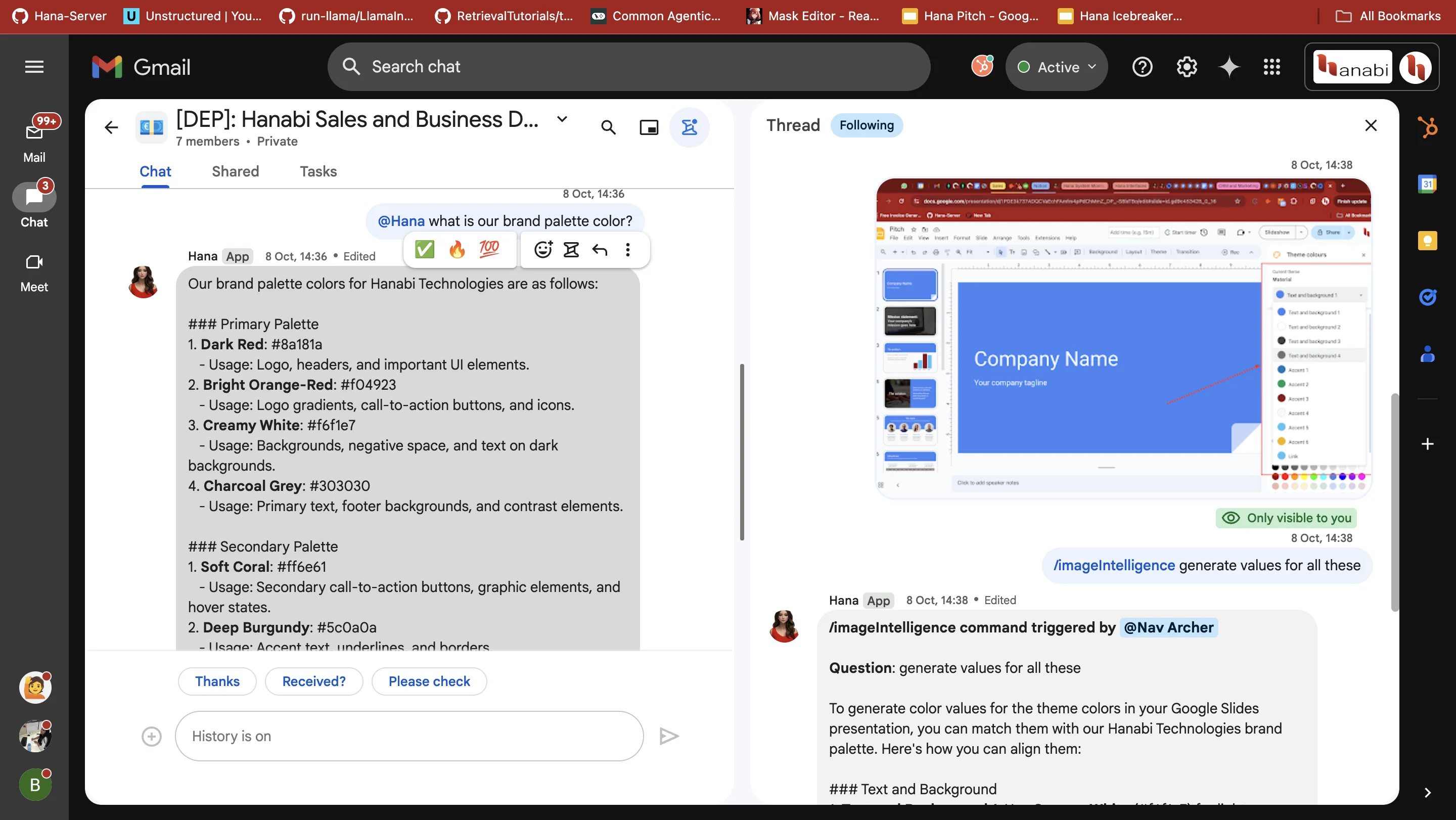
Hana knows about our company color palette as we have added that in her memory in hana
-
So here, instead of manually trying to fill the values for the theme parameters of Google Slides, we used Hana to generate the appropriate values and she came up with a theme that matches our brand without any additional effort
Prompt Used:
@Hana generate color values for these with our brand colors?
Result:
To generate color values for the theme colors in your Google Slides presentation, you can match them with our Hanabi Technologies brand palette. Here's how you can align them:
### Text and Background
1. Text and Background 1: Use Creamy White (#f6f1e7) for light backgrounds.
2. Text and Background 2: Use Charcoal Grey (#303030) for dark text.
3. Text and Background 3: Use Warm Beige (#e2d1c3) for softer backgrounds.
4. Text and Background 4: Use Slate Grey (#5b6a72) for secondary text.
### Accents
1. Accent 1: Use Dark Red (#8a181a) for headers and important elements.
2. Accent 2: Use Bright Orange-Red (#f04923) for call-to-action buttons.
3. Accent 3: Use Soft Coral (#ff6e61) for secondary buttons.
4. Accent 4: Use Deep Burgundy (#5c0a0a) for accent text.
5. Accent 5: Use Metallic Gold (#d4af37) for special highlights.
6. Accent 6: Use Teal Blue (#007f7f) for interactive elements.
### Link
Use Bright Orange-Red (#f04923) for links to ensure they stand out.
These color assignments will help maintain brand consistency across your presentation materials. Let me know if you need further assistance!After Applying Hana's Response: